Ở các bài đăng trước mình đã giới thiệu tới các bạn khái niệm LINQ và cách làm việc với LINQ, đấy là một cách giao tiếp với cơ sở dữ liệu rất thuận tiện và nhanh chóng, dễ dàng cho lập trình viên. Một tính năng đặc biệt quan trọng của "LINQ to SQL" là cách giao tiếp với cơ sở dữ liệu thông qua các biến Context, hỗ trợ code dưới dạng lambda, đơn giản hóa mọi vấn đề, và quan trọng hơn đó là tính năng Binding dữ liệu - đều đã được giới thiệu trong các bài đăng trước.
Microsoft ADO.NET Entity Framework là một khuôn khổ đối tượng Object/ Bảng đồ quan hệ Relational Mapping (ORM) cho phép các nhà phát triển dể dàng làm việc với dữ liệu quan hệ như là các đối tượng domain-specific, loại bỏ đi sự khó khăn trong việc truy cập dữ liệu trước đây. Bằng cách sử dụng Entity Framework, truy vấn LINQ, thì việc lấy và thao tác dữ liệu như các đối tượng trở nên mạnh mẽ hơn. Entity Framework ORM cung cấp các dịch vụ như change tracking, idenity resolution, lazay loading, và truy vấn dữ liệu tập trung vào business logic của ứng dụng.
Đơn giản có thể định nghĩa Entity Framework như sau: Entity Framework là một khung Object/Relational Mapping (O/RM). Nó là một kỹ thuật mới cung cấp cho các nhà phát triển ADO.NET một cơ chế tự động để truy cập và lưu trữ dữ liệu trong cơ sở dữ liệu và làm việc với các kết quả ngoài DataReader và DataSet.
Các bạn có thể đọc thêm về O/RM tại đây.
Việc tại sao lại nên dùng Entity Framework sẽ được lý giải trong phần phân biệt Entity với LINQ to SQL.
Microsoft ADO.NET Entity Framework là một khuôn khổ đối tượng Object/ Bảng đồ quan hệ Relational Mapping (ORM) cho phép các nhà phát triển dể dàng làm việc với dữ liệu quan hệ như là các đối tượng domain-specific, loại bỏ đi sự khó khăn trong việc truy cập dữ liệu trước đây. Bằng cách sử dụng Entity Framework, truy vấn LINQ, thì việc lấy và thao tác dữ liệu như các đối tượng trở nên mạnh mẽ hơn. Entity Framework ORM cung cấp các dịch vụ như change tracking, idenity resolution, lazay loading, và truy vấn dữ liệu tập trung vào business logic của ứng dụng.
Đơn giản có thể định nghĩa Entity Framework như sau: Entity Framework là một khung Object/Relational Mapping (O/RM). Nó là một kỹ thuật mới cung cấp cho các nhà phát triển ADO.NET một cơ chế tự động để truy cập và lưu trữ dữ liệu trong cơ sở dữ liệu và làm việc với các kết quả ngoài DataReader và DataSet.
Các bạn có thể đọc thêm về O/RM tại đây.
Việc tại sao lại nên dùng Entity Framework sẽ được lý giải trong phần phân biệt Entity với LINQ to SQL.
I. Entity Framework là gì? Các thành phần của Entity Framework
Entity Framework là một bộ ánh xạ đối tượng – quan hệ cho phép người lập trình .NET làm việc với dữ liệu quan hệ qua các đối tượng (object) nó giúp lập trình viên không cần viết mã cho (hầu hết) những gì liên quan đến truy cập dữ liệu.
Các thành phần trong Entity Framework:
- Code là mã lệnh tạo thành các lớp đối tượng dữ liệu cho phép thao tác với dữ liệu.
- Model là sơ đồ gồm các hộp mô tả các thực thể và các đường nối kết mô tả các quan hệ.
- Database là cơ sở dữ liệu (có thể là SQL Server, Compact SQL Server, Local database, MySQL, Oracle,…)
- Database first: là phương pháp chỉ nên dùng khi ta đã có sẵn CSDL (không phải tạo), EF Wizard sẽ tạo Model và Code cho ta.
- Models first: nên dùng khi ta bắt đầu thiết kế CSDL từ đầu (từ chưa có gì). Ta sẽ thiết kế mô hình CSDL (Model) EF sẽ tự tạo code cho ta, sau đó nhờ EF Wizard tạo CSDL.
- Code first: nên dùng khi đã có mô hình CSDL, ta sẽ chỉ viết code từ đó tạo Database.
Dù cách nào thì cuối cùng cũng phải có Code để thao tác trong mã lệnh và Database để lưu trữ dữ liệu. Model chỉ là một thành phần trung gian.
Theo kinh nghiệm của nhiều lập trình viên đi trước, Code First là phương án mềm dẻo nhất (hơi mất công ngồi gõ code, tuy nhiên nếu dùng tốt code snippets thì đỡ nhiều).
Trước đây khi lập trình CSDL trong VB, VC,… ta luôn tạo CSDL liệu trước, sau đó mới xây dựng mã lệnh truy cập dữ liệu.
Trong bài này tôi sẽ hướng dẫn tạo 1 project Code First với cơ sở dữ liệu có sẵn.
II. Bắt đầu làm việc với Entity Framework
Để làm việc với Entity Framework một cách hoàn chỉnh chúng ta phải cài thêm Entity Framework bản mới nhất từ NuGet:
B1. Tạo Project mới
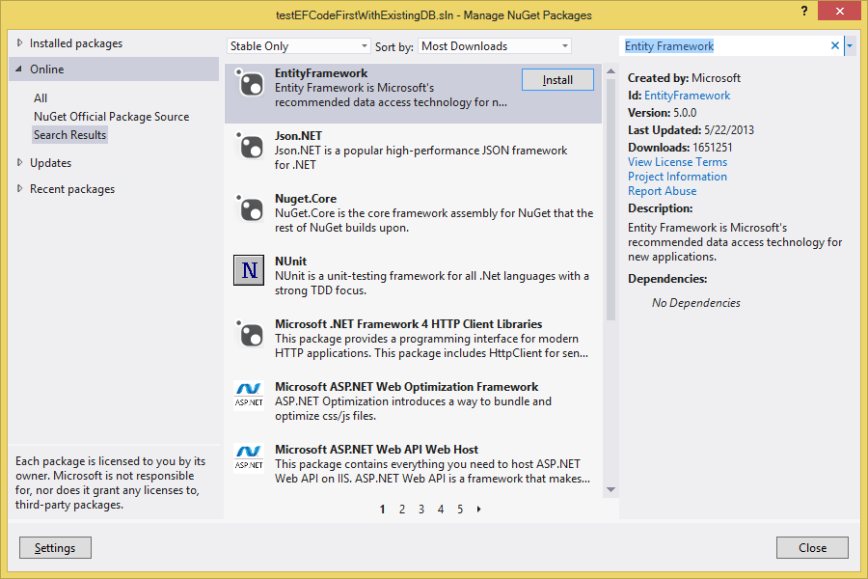
B2. Cài EF Power Tools vào Visual Studio: Tools -> Library Paskage Manager -> Manage NuGet Packages for Solution…
Bến trái, chọn Online. Nhập Entity Framework Power Tools vào khung Search (góc trên, bên phải) chọn Entity Framework Power Tools -> Install.
Khi đã cài được, bạn chuột phải trên tên Project sẽ thấy có menu Entity Framework.
III. Tạo một ứng dụng Entity Code First sử dụng CSDL có sẵn
Code First tức là bạn phải code sau đó sinh Database từ code đó. Nhưng Database tạo ra như thế sẽ ít thuộc tính: ràng buộc, identity, unique... Giải pháp là tạo 1 database hoàn chỉnh trên SQL sau đó viết code để map CSDL với Entity của chúng ta.
Trước hết tạo ra các class mô tả các bảng trong CSDL của chúng ta, nó bao gồm các trường và thuộc tính, kiều của chúng.
public partial class tbLop
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.None)]
public int IdLop { get; set; }
[StringLength(50)]
public string Lop { get; set; }
}
public partial class tbHocVien
{
[Key]
public int IdHocVien { get; set; }
public int? IdLop { get; set; }
[StringLength(50)]
public string HoTen { get; set; }
[Column(TypeName = "date")]
public DateTime? NgaySinh { get; set; }
}
Sau đó tạo 1 class Context - là class quản lý tất cả các bảng và giao tiếp với Entity, nó tương tự như class DataContext trong LINQ to SQL.
public partial class DataContext : DbContext
{
/// <summary>
/// Connection string lưu ở App.config
/// theo name="DataContext"
/// </summary>
public DataContext()
: base("name=DataContext")
{
}
public virtual DbSet<tbHocVien> tbHocViens { get; set; }
public virtual DbSet<tbLop> tbLops { get; set; }
}
Trong App.config ta thiết đặt ConnectionString để class Conext liên kết với CSDL đã có sẵn.
<connectionStrings>
<add name="DataContext" connectionString="data source=\SQLEXPRESS;initial catalog=db_EF;persist security info=True;MultipleActiveResultSets=True;App=EntityFramework" providerName="System.Data.SqlClient" />
</connectionStrings>
Cách này rất thủ công và dễ xảy ra sai sót. Để làm việc này chúng ta có thể cài thêm 1 tool của Visual Studio giúp ta tạo Code First từ Database một cách nhanh chóng, chính xác.
Các bạn download tool tại đây.
Các bạn download tool tại đây.
Sau khi tải về và cài đặt, khởi động lại Visual Studio, tạo 1 Entity mới ta sẽ thấy rõ hơn.
Thêm 1 Entity Model, chọn "Code First from Database"
Chọn Database có sẵn
Thêm 1 Entity Model, chọn "Code First from Database"
Chọn Database có sẵn
Nếu chưa có thì chọn New Connection
Chọn các bảng/view/store để add vào Model
Sau đó nó sẽ tự sinh ra các class như trên và ConnectionString được lưu trong App.config
Nếu chưa làm được có thể xem tại đây.
Sau khi khai báo các đối tượng của Entity ta có thể sử dụng nó tương tự như đối với LINQ to SQL. Hướng dẫn chi tiết các điểm khác nhau tôi sẽ viết trong 2 bài khác.
Chọn các bảng/view/store để add vào Model
Sau đó nó sẽ tự sinh ra các class như trên và ConnectionString được lưu trong App.config
Nếu chưa làm được có thể xem tại đây.
Sau khi khai báo các đối tượng của Entity ta có thể sử dụng nó tương tự như đối với LINQ to SQL. Hướng dẫn chi tiết các điểm khác nhau tôi sẽ viết trong 2 bài khác.
IV. So sánh giữa Entity Framework với LINQ to SQL
Sau một thời gian sử dụng Entity tôi rút ra được một số nhận định ban đầu như sau:
LINQ to SQL
- Chỉ làm việc với CSDL của SQL Server
- Tạo ra file .dbml
- Không hỗ trợ các kiểu phức tạp
- Không thể tạo CSDL từ đối tượng
- Chỉ có kiểu ánh xạ 1-1 giữa đối tượng class với table/views
- Sử dụng DataContext
Entity Framework
- Có thể làm việc với các CSDL: Oracle, DB2, MySQL, SQL Server...
- Tạo ra file .edmx, .csdl, .msl, .ssdl hoặc các file class .cs thông thường
- Hỗ trợ các kiểu phức tạp
- Có thể tạo CSDL từ Model/Code đã thiết kế
- Có thể ánh xạ 1-1, 1-nhiều, nhiều-1, nhiều-nhiều giữa đối tượng entity với table/view
- Sử dụng DbContext, Entity SQL, ObjectContext.
Và hơn nữa mô hình Code First sinh ra các class riêng biệt => có thể dễ dàng thay đổi khi thay đổi CSDL
Các câu hỏi thường gặp
1. Hỏi: Tại sao chúng ta cần "Entity Framework" trong khi chúng tôi đã có "LINQ 2 SQL" ?
Trả lời: "Entity Framework" không phải được thiết kế để cạnh tranh với "LINQ 2 SQL", xa hơn nó được thiết kế để nhằm phục vụ một mục đích lớn hơn. Nó là một giải pháp ORM hoàn chỉnh. LINQ Provider chỉ là một khía cạnh của "LINQ 2 SQL"...
2. Hỏi: Nếu "LINQ 2 SQL" không thực sự cần thiết tại sao nó vẫn tồn tại?
Trả lời: Bây giờ, tôi không thể chính thức trả lời câu hỏi này (tôi không là đại diện cho Microsoft) nếu bạn nhìn vào sự tiến hóa về các framework và những bản phát hành của họ thì có thể không có kết hợp lý nào khác hơn so với những trình bày ở đây
Microsoft, có lẽ chưa từng có ý định đưa "LINQ 2 SQL" như là một giải pháp hoặc một framework. Có lẽ Entity framework chưa thật sự sẵn sàng tại thời điểm mà .Net 3.5 xuất xưởng. Microsoft đã đưa "LINQ 2 SQL" ra như một giải pháp điểm dừng của cách biệt hoặc chỉ đơn thuần là một mẫu cho "LINQ provider". Họ cuối cùng đã đưa ra Entity Framework với. Net 3.5 SP1. Tôi thật sự cảm thấy Entity Framework đã trở thành một thành phần của bản phát hành chỉnh thức và không phải là một phần của một gói dịch vụ. Không thể có hai nghi ngờ rằng Entity Framework là cách đề nghị đầy tham vọng cho việc truy cập dữ liệu và LINQ.
3. Hỏi: Vậy có phải kết luận rằng chúng ta nên thay thế tất cả "LINQ 2 SQL" với "Entity Framework".
Trả lời: Điều này dường như có vẻ là một kết luận hợp lý và cần phải được thực hiện trong thời gian dài. Tuy nhiên, dường như bản phát hành hiện tại của Entity Framework là chưa thật sự sẵn sàng cho nhu cầu doanh nghiệp và có lẽ chúng ta cần phải chờ ở bản phát hành của Net 4.0. Một số thử nghiệm độc lập đã cố gắng để chứng minh "LINQ 2 SQL" trong thực hiện của Entity Framework. Tôi đã không thực hiện các thử nghiệm cho một trong hai xác nhận hay mâu thuẫn với việc nghiên cứu của họ, mà chỉ chờ đợi ở phiên bản .Net 4.0.
Xem thêm tại đây.
Nguồn tham khảo: tổng hợp từ Internet.