Trong máy lập trình viên nào cũng có 2 thứ quan trọng: 1 là trình duyệt web để đọc webtretho và đọc vozforum (Nhầm, để google khi bí và stackoverflow), 2 là cái IDE để bật lên mỗi khi thấy manager hoặc team leader đi ngang qua (Nhầm, để code).
Vâng, vì ngày nào ta cũng phải làm việc chung với IDE, do đó nếu thuần thuc các phím tắt sẽ làm tăng năng suất code của chúng ta rất nhiều. Các bạn đừng xem thường những mẹo vặt dưới đây. Giả sử áp dụng những mẹo vặt này giúp tiết kiệm được 10% thời gian code, 1 tuần bạn code từ 30-40 tiếng, 1 tháng sẽ là 150-160 tiếng. Tiết kiệm được 10% tức là 16 tiếng, bạn sẽ có thêm thời gian để đọc webtretho, đọc vozforum (Nhầm nữa, thời gian đọc ebook IT để nâng cao trình độ)
Chúng ta bắt đầu nào
1. Các hotkey cơ bản
Sử dụng hotkey nhiều sẽ khiến người ngoài thấy bạn code có vẻ pro hơn. Bạn cũng đỡ tốn công di chuyển chuột hơn
F5 – Ctrl F5 – Debug
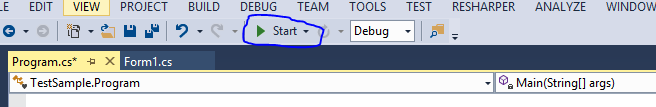
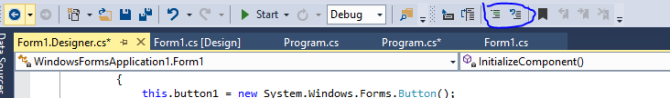
Sau khi code xong, thay vì phải di chuyển chuột lên, bấm nút Start này để chạy chương trình, hãy bấm F5 (Cái này cơ bản quá rồi, bỏ vào cho những ai chưa biết thôi).
Trường hợp ta đặt breakpoint để bug, hãy bấm Ctrl + F5 để chạy chế độ no debug, bỏ qua breakpoint nhé.
F12 – See implementation
Khi đọc code, ta muốn xem 1 class hay method viết như thế nào, hãy sử dụng phím F12. Nếu bạn cài Reshaper hoặc VS Productivity Tool, bạn có thể giữ Ctrl và click vào class để có hiệu quả tương tự
Ctrl K + Ctrl D – Format Code
Code xong, nếu thấy code xiêu vẹo thì hãy dùng Ctrl K + Ctrl D để tự động format lại. Nếu code không tự động format thì code thể là bạn quên đóng () hoặc {} nhé.
Ctrl K + Ctrl C – Comment Code / Ctrl K + Ctril U – Uncomment Code
Để comment code, ta thường comment bằng tay dùng 2 nút này trên toolbar
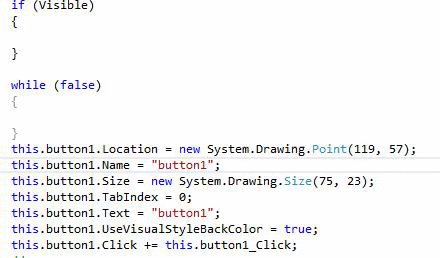
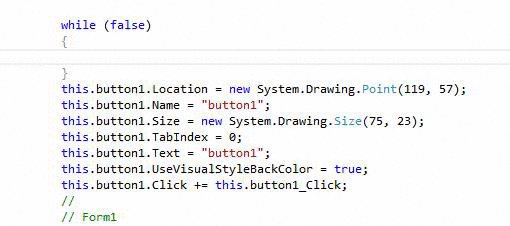
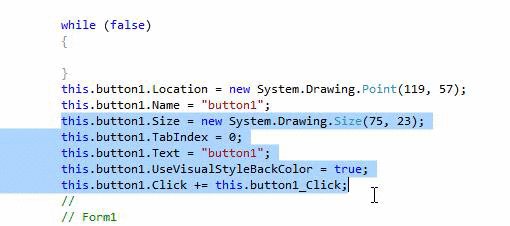
Ta có thể áp dụng hotkey để comment/uncomment nhanh nhé
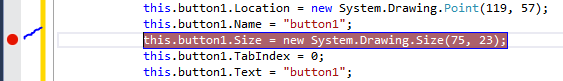
F9 – Set breakpoint
Để đặt breakpoint ta thường phải click vào thanh dọc bên trái. Sao phải làm vậy khi ta có thể bấm F9 là xong, nhanh gọn lẹ.
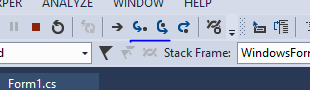
F10/F11 – Step over/Step into
Khi debug, thay vì bấm 2 nút trên toolbar này, dùng hotkey F10 và F11 sẽ tiết kiệm thời gian hơn.
2. Sử dụng snippet
Trong quá trình code, có những đoạn code ta phải lặp lại nhiều lần. Visual Studio đã tích hợp sẵn những đoạn code này, gọi là snippet, tiết kiệm khá nhiều thời gian (Netbeans hay Eclipse cũng có nha, mình không bênh vực Microsoft đâu à).
Cách sử dụng snippet: Gõ ra rồi Tab là xong
ctor – Tạo contrucstor cho class
prop – Tạo properties – Gõ xong nhớ Tab Tab
Hồi mới chuyển từ java qua C#, mình thắc mắc sao Visual Studio xịn vậy mà ko có cái tạo getter, setter cho field. Sau này mới biết getter, setter được hiện thực bằngproperty nhé.
cw – Console.WriteLine() – Cho mấy bạn hay code Console
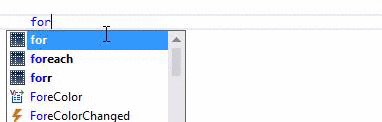
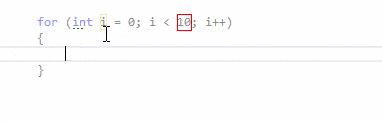
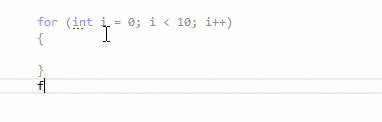
for/forr – Tự tạo hàm for
Các bạn có thể thử với một số snippet khác như if/else, do/while, switch, try nhé.
3. Một số mẹo nhỏ khác
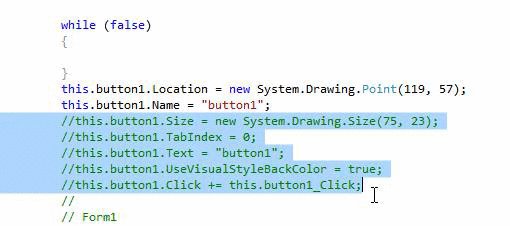
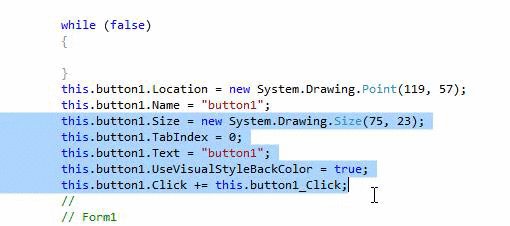
Giữ Ctrl + Nhấp chuột – Box Selection
Bạn từng gặp cảnh phải sửa nhiều dòng code 1 lúc chưa? Sử dụng Box Selection sẽ giúp việc này trở nên vô cùng dễ dàng
Ctrl + Shift + V – Nghịch clipboard
Trong đời code, chắc ai cũng đã từng phải copy paste. Đã bao giờ bạn từng copy A, sau đó lỡ bấm nhầm copy B, C, sau đó phải tìm A để copy lại chưa? Visual Studio lưu lại tận 20 lần copy gần nhất trong clipboard, ta có thể dùng Ctrl + Shift + V để tìm đoạn clipboard cần paste.
Ctrl + , – Navigate File/Ctrl + ; : Search
Thay vì Ctrl + F, hãy sử dụng 2 chức năng này, hữu hiệu hơn nhiều đấy
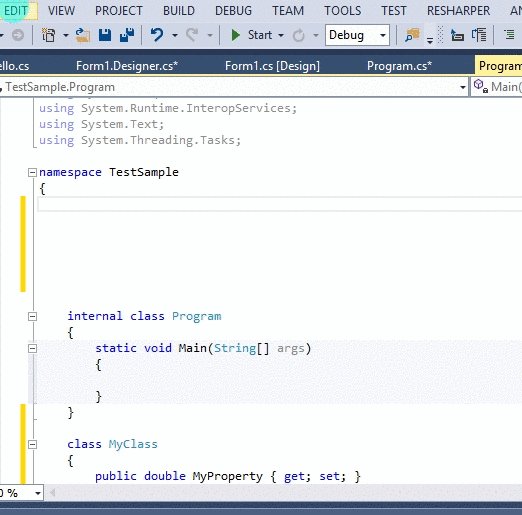
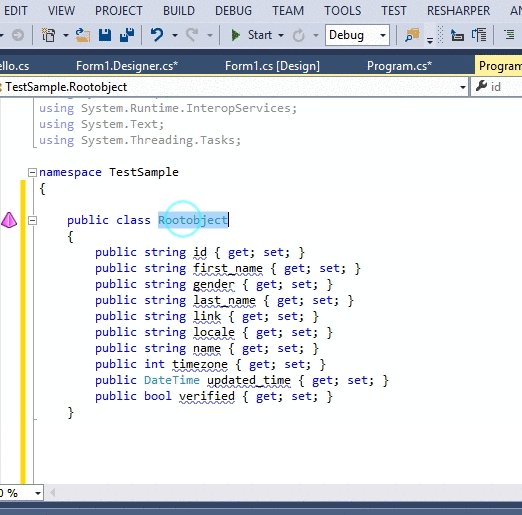
Paste JSON/XML as class
Mình không biết chức năng này được Microsoft thêm vào Visual Studio từ khi nào, nhưng mà nó khá hữu dụng. Hiện nay, khi nhà nhà dùng Rest API, người người dùng Rest API, JSON và XML trở thành hotboy hotgirl. Trong C#, ta không thể dùng thẳng mà phải convert JSON sang object. Chức năng này cho phép ta tạo class để convert json sang.
VD mình có chuỗi JSON sau (Lấy từ facebook graph api):
1 2 3 4 5 6 7 8 9 10 11 12 | { "id": "100001799469827", "first_name": "Huy Hoàng", "gender": "male", "last_name": "Phạm", "locale": "vi_VN", "name": "Huy Hoàng Phạm", "timezone": 7, "updated_time": "2015-02-06T12:56:23+0000", "verified": true} |
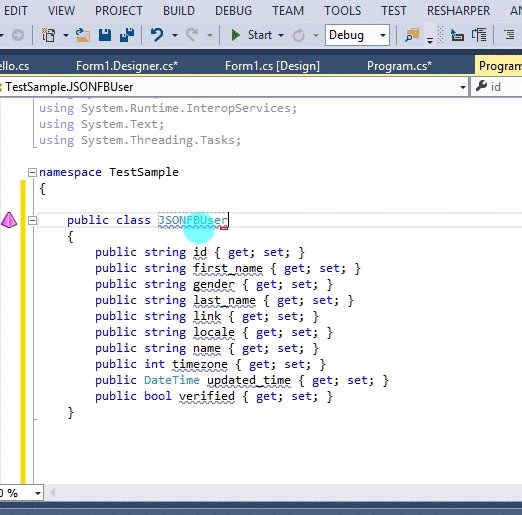
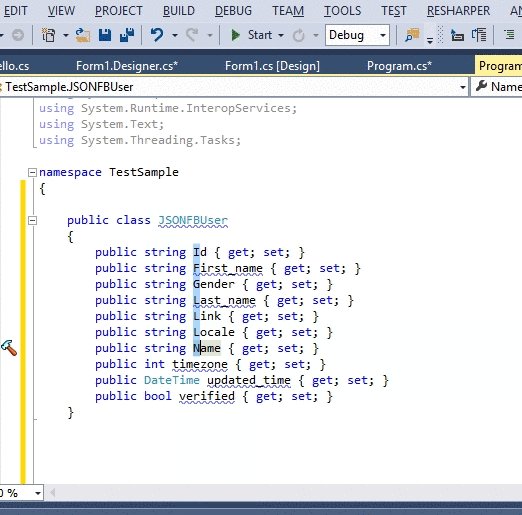
Chỉ cần dùng paste JSON as class, dán đoạn JSON này vào, sau đó chọn uppercase các kí tự đầu tiên của các field là xong. VS khá thông minh, có thể xác định một số trường là datetime hoặc boolean, còn mặc định là string.
Bài viết load hơi nặng vì có nhiều ảnh động, các bạn thông cảm. Chúc các bạn ngày càng thành thục với IDE của mình. Mấy trò hotkey snippet v…v này rất phù hợp để “chứng tỏ trình độ” hoặc “hù mem mới” nhé.


























0 nhận xét:
Đăng nhận xét